# 如何在网页中添加有客?
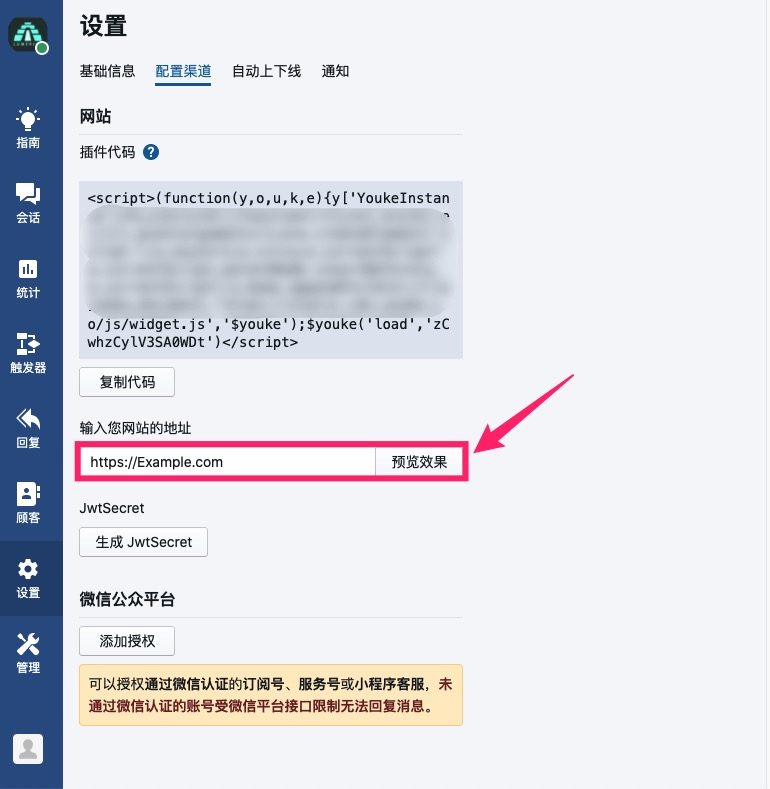
第一步:进入有客后台,在“设置”中点击“获取代码”获取您的有客项目代码

第二步:将有客代码放在网站 HTML 代码中即可加载有客。
详细操作指南:https://youke.co/plugin.html
# 有客接入后都能做什么?
1、传递用户信息
您可以向有客传递顾客的用户信息,如用户头像、手机号、邮箱等,使您系统中的用户信息可以同步到对话后台, 在对话的同时,后台客服即可在对话列表中看到用户信息。
2、传递自定义信息
在有客对话中,您可以向有客传递对话的额外信息,如当前用户正在浏览的内容等。 在对话的同时,后台客服即可在对话界面 客户信息中看到自定义信息。
3、自定义有客对话窗口位置和样式
您可以通过 CSS 自定义有客的对话按钮与窗口样式,使窗口风格符合您的需求。
4、传递用户身份
如果您希望使用您自有系统的用户身份来创建和维持会话关系,您可以在自有系统的后端生成 JSON Web Token 并在加载插件时传入。
# 想先看看效果?
填写网址到下方,点击生成预览,查看实时效果
 在体验模式下,您可以正常发送消息会话,体验有客的基础功能
在体验模式下,您可以正常发送消息会话,体验有客的基础功能
