接入前的注意事项:
目前有客可以接入已经通过微信认证的订阅号、服务号或小程序客服。
未通过微信认证的订阅号和服务号,以及个人注册的订阅号,受微信平台接口限制,无法回复消息。
# 第一步:在有客后台中进行授权
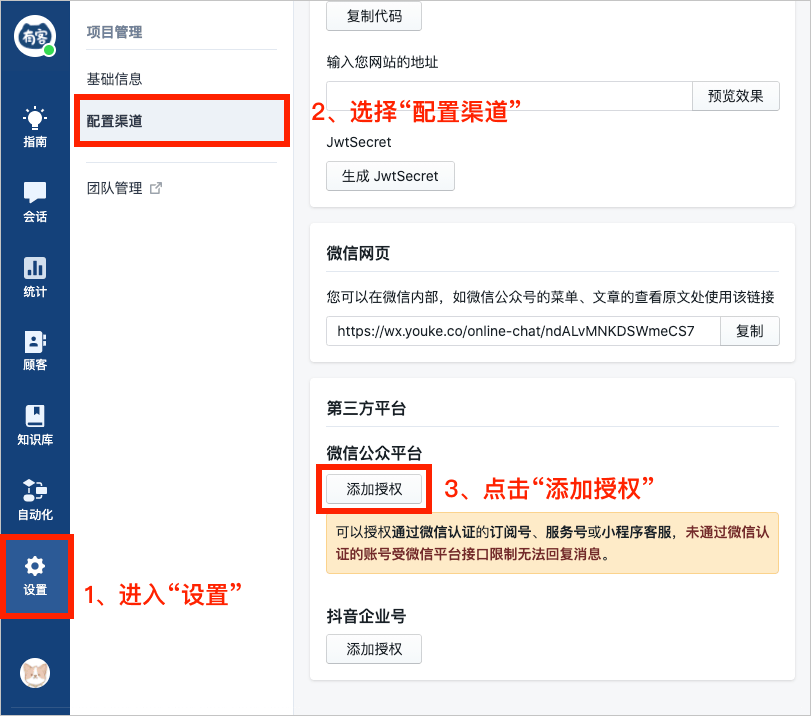
进入有客后台——从菜单栏进入设置 页面——选择配置渠道——在“第三方平台 — 微信公众平台”中点击添加授权按钮——公众号或小程序的管理员使用个人微信扫描二维码——跟随微信平台指引即可完成授权

注意:公众号授权后即可使用,小程序还需添加客服按钮。
# 第二步:在小程序中添加客服按钮
您可以在小程序中使用 按钮组件 ,设置 open-type="contact" 发起客服会话,详情可参阅 微信小程序开发文档。
您还可以在发起会话时传递与用户相关的信息,通过设置客服按钮上的 session-from 属性,您可以传递用户的名称、头像等用户信息,还可以传递用户的浏览内容等额外信息。
<button open-type='contact' session-from='{"updateCustomerInfo":{"avatar":"https://mark.tinyservices.net/DefaultAvatarUser.png","name":"王小章(高级版)"},"info":{"正在浏览的商品":"小鱼干","用户等级":"Level.5"}}'>联系客服</button>
传递信息的格式与网页插件中 report 接口的格式相同,详情可参阅 如何在您的网站中使用有客网页插件。
