# 一、如何获取插件代码
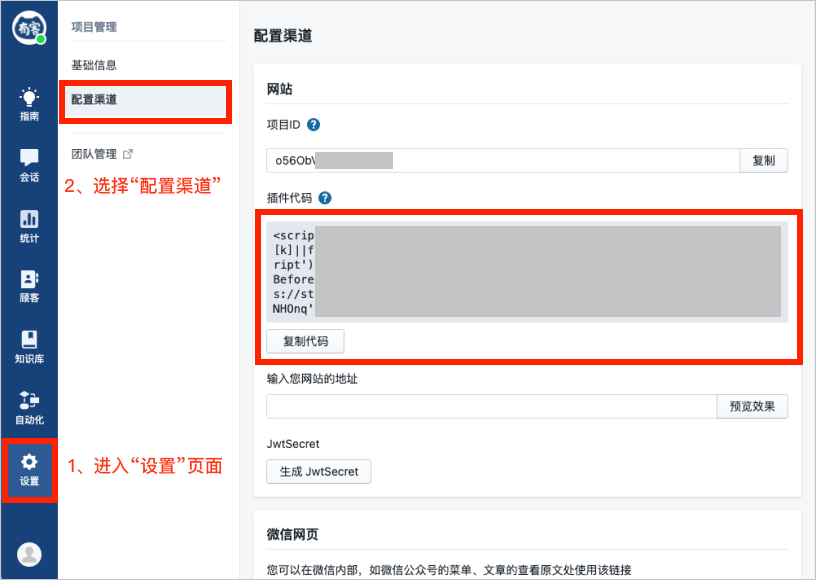
打开有客后台, 从左侧菜单栏进入“设置”——“配置渠道” ——即可见您项目专属的“插件代码

### 二、如何使用插件代码
将复制的插件代码,放在您网站的 HTML 代码中,即可加载有客。 在网页中嵌入该代码,仅会执行一次初始化。
示例:
<script>
(function(y,o,u,k,e){if(y[k]){return;}y['YoukeInstance']=k;y[k]=y[k]||function(){(y[k].e=y[k].e||[]).push(arguments)};e=o.createElement('script');e.async=1;e.src=u;o.currentScript?o.currentScript.parentNode.insertBefore(e,o.currentScript):o.body.appendChild(e);})(window,document,'https://static.cdn.youke.co/js/widget.js','$youke');$youke('load','【您的项目 ID】')
</script>
如果您使用 React 或者 Vue 推荐将上述代码嵌入到类似 index.html的入口文件。如果不方便直接将其嵌入至入口文件,则嵌入在任意能执行 JavaScript 的地方也能保证仅初始化一次。
如需在 Next.js 中使用,请使用 next/script 组件,详情请参照此文档:nextjs 帮助文档
### 三、如何调整插件样式
1、在后台设置会话按钮样式
在“设置——基础信息——对话按钮样式”中,可以调整会话按钮样式。
如选择“自定义”,可上传自定义大小的图片作为对话按钮,实际按钮会与图片大小一致。(如果上传图片大小为 50px * 50px,则按钮大小为 50px * 50px)
2、覆盖后台设置的插件配置
如果您希望覆盖有客后台的插件配置,通过自定义配置来修改插件样式,可以在调用 $youke('load', '【您的项目Id】') 时传入第三个参数。
示例:
$youke('load', '【您的项目Id】', {
config: {
pluginConfig: {
themeColor: '#00BCD4', // 主题颜色
themeTextColor: '#ffffff', // 文字颜色
triggerStyle: 'default', // default, floatingIcon
onlineText: '客服在线', // 在线状态文字
offlineText: '客服已离线', // 离线状态文字
hideLauncher: false, // 隐藏客服按钮
hideHeader: false, // 隐藏头部(客服头像和名称)
fullScreenMode: false, // 全屏显示聊天窗口
hideCloseButton: false, // 隐藏聊天窗口的关闭按钮
}
}
})
3、自定义有客会话窗口位置和样式
您可以通过 CSS 自定义会话按钮与窗口样式。 通过 .youke-chat-window-frame 类可以修改会话窗口样式, 通过 .youke-launcher-frame 类可以修改对话按钮样式。
示例:
<style>
/* 将有客对话窗口放到窗口左边 */
.youke-chat-window-frame {
right: initial;
left: 24px;
}
/* 将有客对话按钮放到窗口左边 */
.youke-launcher-frame{
right: initial;
left: 24px;
}
</style>
# 四、如何手动打开和关闭对话窗口
您可以在网站的 JS 代码中调用$youke('open')打开对话框,调用$youke('close')关闭对话框。
示例:
<a onclick="$youke('open')">点击这里咨询客服</a>
<a href="javascript:$youke('open');">点我也可以打开客服聊天框~</a>
<a onclick="$youke('close')">关闭聊天窗口</a>
# 五、如何传递用户信息
您可以将用户信息传递给有客,让客服在有客上能看到相关内容。
1、传递基础信息
在会话列表中,可以展示头像、名称、手机号、邮箱等基础信息,让客服在接入会话前,初步了解用户身份。
示例:
<script>
$youke('report', {
"updateCustomerInfo": {
"avatar": "https://mark.tinyservices.net/DefaultAvatarUser.png",
"name": "王小章(高级版)",
"info": {
"email": "hi@youke.co",
"mobile": "13800000000"
}
}
})
</script>
2、传递自有系统中的用户身份
如果希望使用您自有系统的用户身份,来创建和维持会话关系,可以在自有系统的后端生成 JSON Web Token 并在加载插件时传入。
获取 JwtSecret 请访问有客工作台 设置 > 获取代码。
生成 JWT 的 PAYLOAD 为:
{
"customerId": "1234567890" // 自有系统的用户id, 类型:String
}
支持算法: ['HS256', 'HS512']
生成 JWT 的方法请参见:https://jwt.io/
示例:
<script>
$youke('load','【您的项目Id】', {
jwtToken: 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJwbGF0Zm9ybUlkIjoiMTIzMTIzMTIzIn0.JdnDd_FAORSAZQcGoMC9qzMFU9NXlaP7IMzxQqE0EYs'
})
</script>
3、传递自定义信息
在有客会话中,您可以向有客传递额外信息,如当前用户正在浏览的内容等。在对话的同时,让客服在会话内“客户信息”中看到这些自定义信息。
示例:
<script>
$youke('report', {
"info": {
'正在浏览的商品': '小鱼干',
'用户等级': 'Level.5'
},
})
</script>
# 六、如何自定义新消息的通知
在用户收到新消息,但是并未打开会话窗口,或者并未处于当前页面内时,有客会有新消息提示声(可以在设置中停用)。
如果您希望自定义新消息的提示,可以通过定义 onNewMessage 来自行提示用户。
如下示例展示了如何将未读的消息数量展示在网页标题栏,并在3秒后自动恢复标题。
示例:
<script>
$youke('onNewMessage', function (unreadCount) {
const originalTitle = /^\(\d*\) (.*)/.exec(document.title) ? /^\(\d*\) (.*)/.exec(document.title)[1] : document.title
document.title = `(${unreadCount}) ${originalTitle}`;
setTimeout(() => {
document.title = originalTitle
}, 3000);
})
</script>
# 七、有客插件事件
有客插件提供以下事件,方便开发者针对性的完成业务:
open:对话窗口打开close:对话窗口关闭ready:有客插件完成准备unreadCount:未读消息数变更newMessage:有新消息
$youke('on', 'open', () => {
console.log('open')
})
$youke('on', 'close', () => {
console.log('close')
})
$youke('on', 'ready', () => {
console.log('ready')
})
$youke('on', 'unreadCount', (...arg) => {
console.log('unreadCount', ...arg)
})
$youke('on', 'newMessage', () => {
console.log('newMessage')
})
